Wedding Code 是我們的老客戶了,我們曾經在 2015 年為 Wedding Code 設計全新的官方網站改版,今年 2017 年,很榮幸再次收到 Wedding Code 的邀請,進行一連串的品牌形象視覺設計,本次專案共有三個項目,分別是「店內形象海報」、「雜誌跨頁形象廣告」以及「週年慶促銷系列廣告」,有關設計成品的說明,請繼續往下閱讀觀看。

店內形象海報
店內形象海報
Wedding Code 是位於台北市中山區的一間獨立珠寶店,背景是由擁有 40 餘年珠寶設計經驗的郭師傅所創立,因為是獨立店面的關係,Wedding Code 的行銷預算不比連鎖品牌來得高,因此在視覺規劃上,就不考慮成本較高的代言人或模特兒人像拍攝,只專注在自己的產品上,以自己的產品做為主要形象。
由於 Wedding Code 的知名度主要來自於網路搜尋,因此在店內形象海報的規劃上,我們與 Wedding Code 現有的官方網站採取一致的設計風格:簡單、素雅,並且聚焦在產品上。
透過大量的留白、間距比例的掌握,並且捨去多餘的元素,我們將 Wedding Code「產品即藝術品」的精神表現出來,幫助每一位踏進 Wedding Code 店裡的顧客,可以在第一時間感受到 Wedding Code 對於自己作品認真的態度。

雜誌跨頁廣告
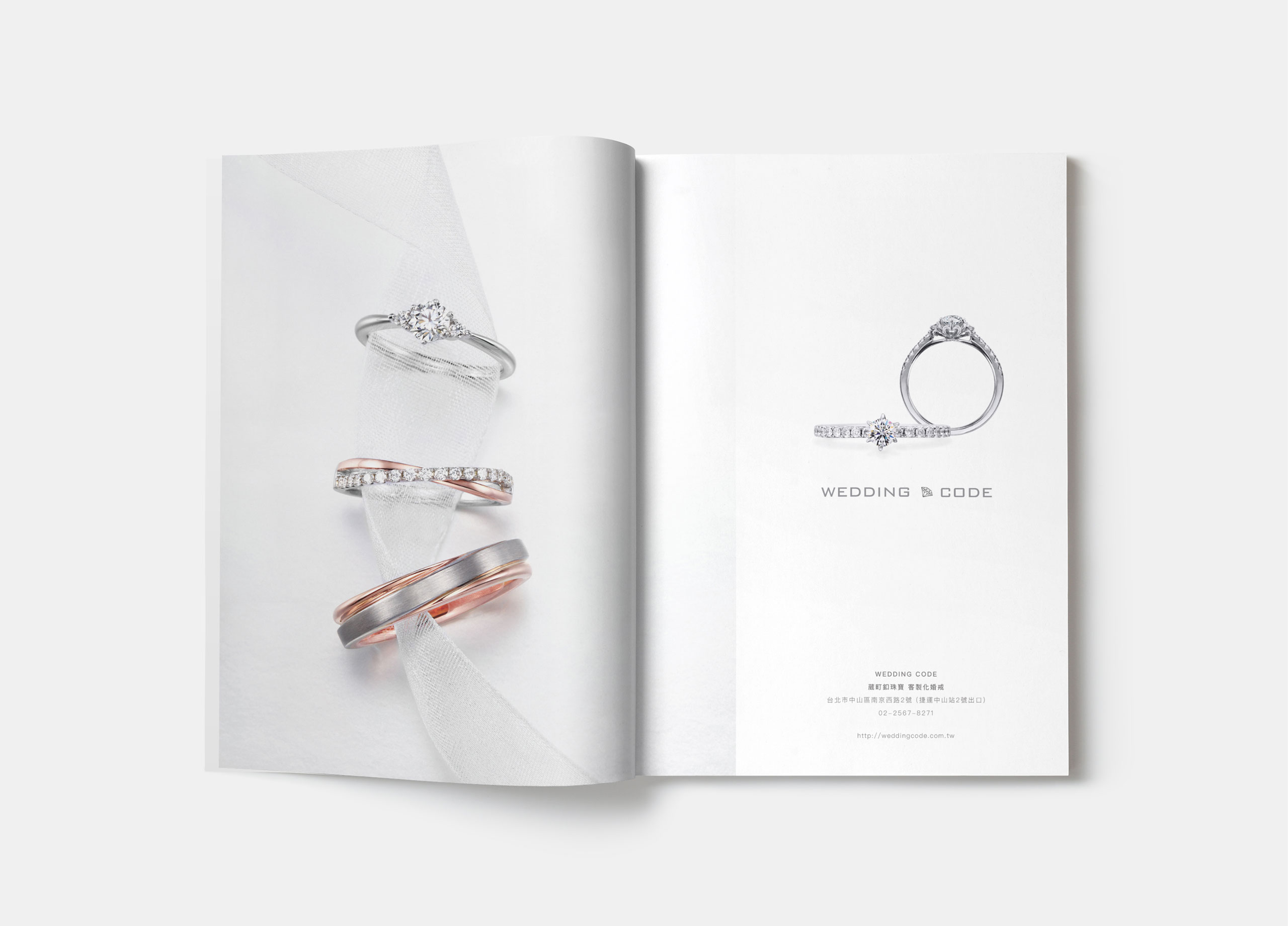
雜誌跨頁形象廣告
在過去,Wedding Code 已有與雜誌廣告合作的經驗,本次希望能夠再次透過雜誌廣告觸及更多的潛在顧客。在雜誌跨頁廣告的風格設定上,仍維持 Wedding Code 原本相當簡約的品牌形象,但考慮到雜誌廣告翻頁的速度較快,若視覺過於單調,則會降低讀者停留觀看的機率。
因此,在雜誌跨頁廣告上,Wedding Code 仍然選擇以產品為主,但加入了緞帶做為變化,在與攝影師充分溝通後進行產品拍攝,再由我們進行完稿。

週年慶燈箱廣告
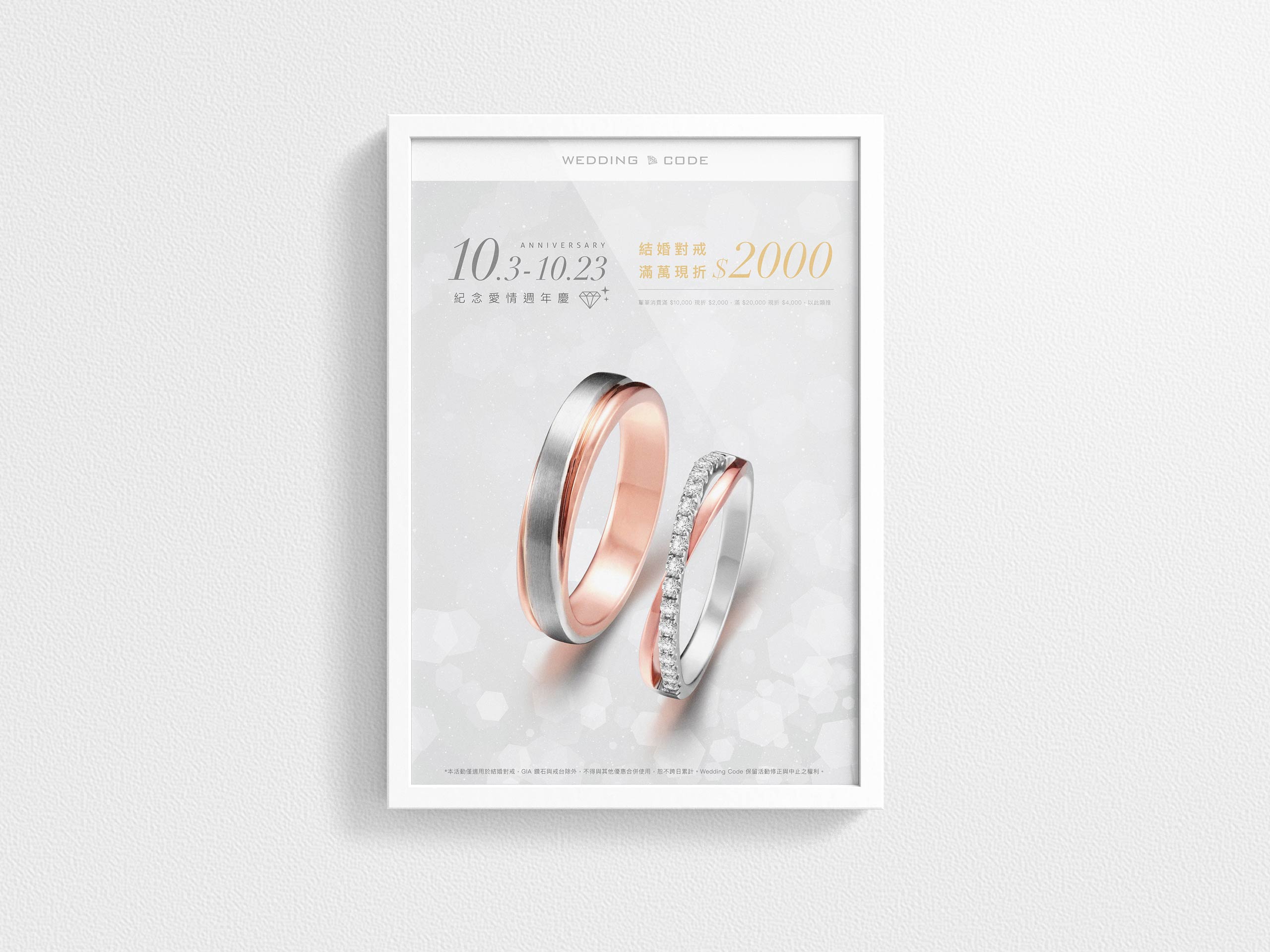
週年慶促銷系列廣告
Wedding Code 的門市位置就位於捷運中山站,在店外騎樓處有一燈箱廣告位置可以運用。今年週年慶 Wedding Code 主打「結婚對戒,滿萬現折 $2000」的活動,在視覺上,以抽象的背景搭配產品做為主要意象,接著在版面最上方 1/4 的空間放入品牌標誌與活動文字訊息,確保當騎樓人潮眾多的時候,不會因為被來往的行人身高擋住觀看訊息的視線。
在除了店外燈箱廣告之外,我們也設計了三款投放於 Google 聯播網的 Banner 橫幅廣告以及一系列 Facebook 粉絲專頁素材供 Wedding Code 可以自由運用。

週年慶 Banner 廣告 728 x 90px

週年慶 Banner 廣告 300 x 250px

週年慶
Banner 廣告
120 x 600px

Facebook 封面相片 – 週年慶篇

Facebook 封面相片 – 週年慶篇

Facebook 封面相片 – 求婚戒篇



