2024 年 10 月我們接到了一個有趣的案子,這個案子來自美國芝加哥大學:
https://refine.tw/portfolio/uctsfellowship-org-uchicago
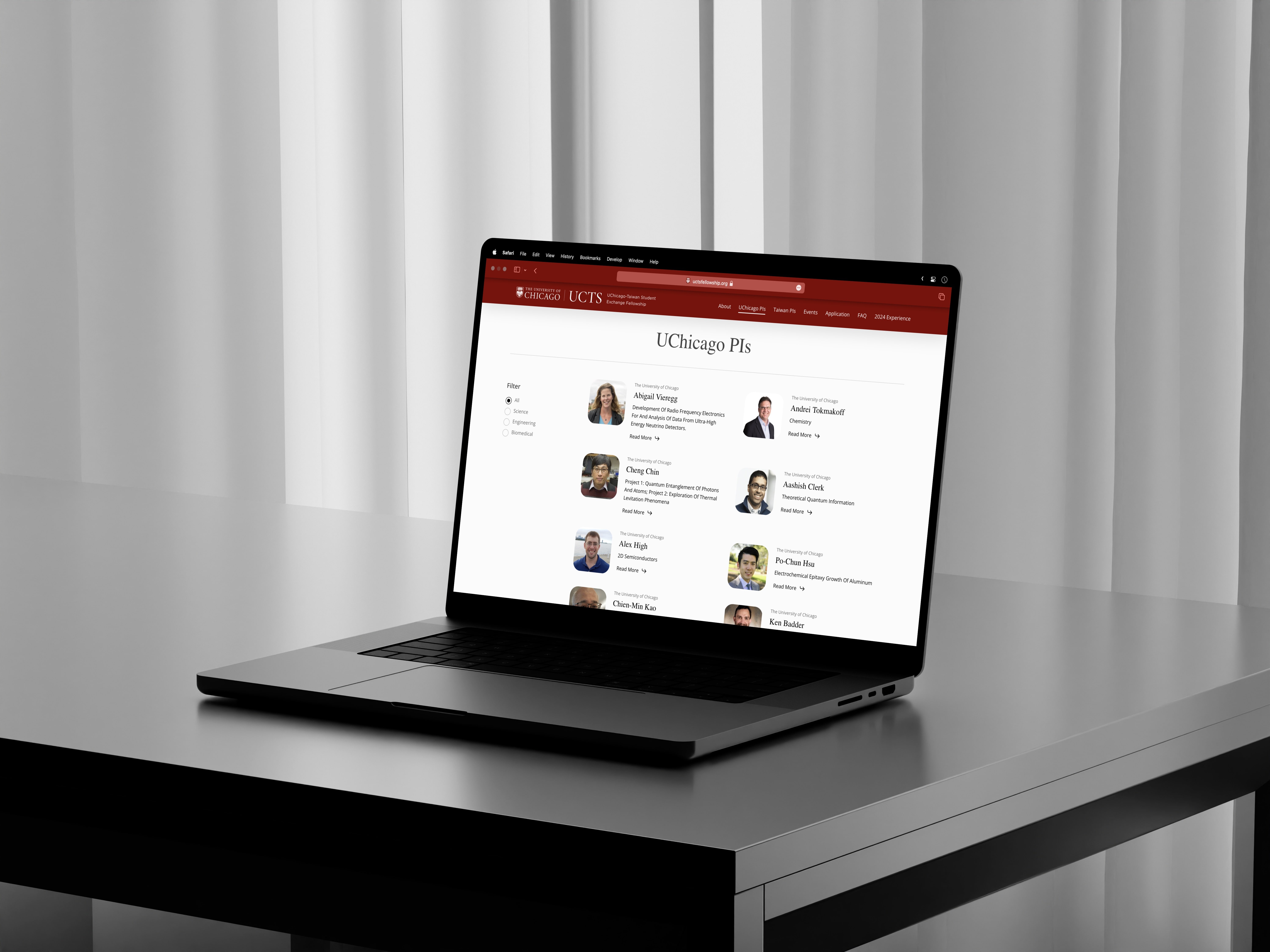
這個網站是比較少見的「教授資料庫」介面,它的用途是嵌入在芝加哥大學的海外交換學生計畫網站內,讓所有想申請交換的學生,都能夠根據自己研究的領域,找到感興趣的教授,進而提出申請。
這個資料庫的前身是校方製作的一個 HTML 表格網頁,由於是靜態表格,因此無法做到篩選和排序,導致教授人數一多的時候,資料就變得不好找,且不支援手機瀏覽,需要一直縮放和平移畫面。
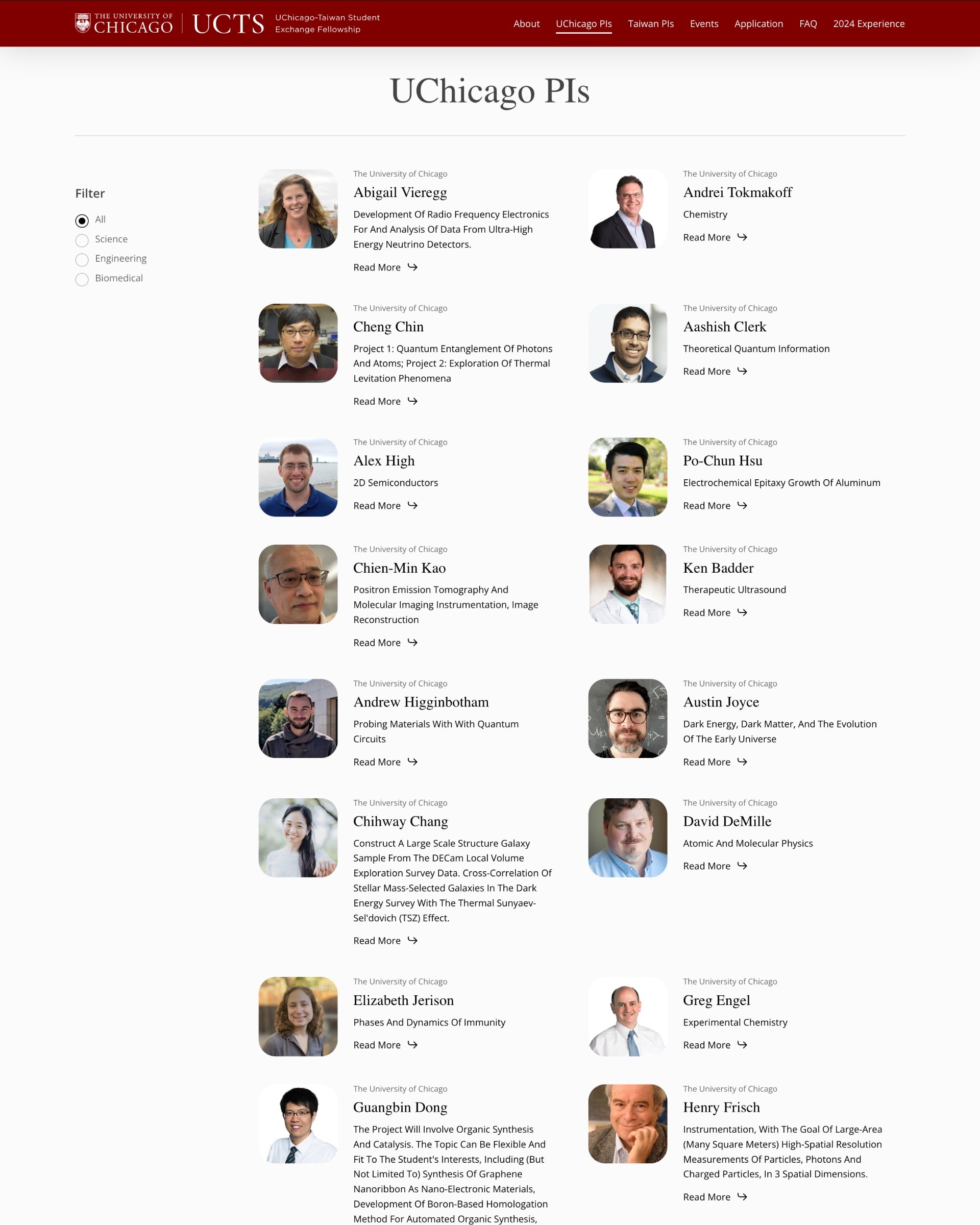
因此,我們將這個結構改成 WordPress 的資料庫格式,讓每位教授都擁有自己獨立的頁面,可以清楚呈現研究計畫的內容以及學生申請資格與申請方式。同時,每位教授也擁有自己的簡介資訊,在資料庫的篩選目錄上,就可以清楚呈現每位教授的姓名、職稱、照片與研究計畫的概述,使用者不必一一點入每個頁面,就可以在目錄上看到重點,大幅減少了資料查找的時間,提高計畫運作的效率。

上圖是這個專案上線後的網頁,可以實際前往操作看看:
https://uctsfellowship.org/uchicago/
這項計畫參與的教授一共有超過 160 位,其中約 25% 是來自芝加哥大學的教授,其餘 75% 則是台灣合作的學校、學術單位和企業,如成功大學、台灣大學、清華大學、中央研究院與鴻海集團等。
每位教授在當初參與計畫時所提供的介紹資料多寡,差異性很大。有些教授用條列式清楚列出每個研究計畫的說明,有些教授則是只有提供所在系所。為了平衡每位教授的「資料視覺差距」,不要讓資料較少的教授看起來比較單薄,同時也讓資料多的教授,能夠有清楚的版面可以呈現,不會過於擁擠。因此,在版面設計上,我們採取了無固定面積欄位、無框線的設計,讓版面可以根據資料量多寡進行自動安排,同時也能夠動態轉換成適合手機介面的瀏覽方式。確保每位教授在自身領域的專業性都能夠被清楚且良好地呈現,進而達到順利招收學生的目的。
除了資料量的視覺差異需要平衡之外,在教授的個人照片上,也有相同的問題需要解決,因為每位教授的照片格式在當初請他們提供時,很難要求到全部都統一,只能儘量,除了最後取得的照片有著不同的解析度之外,在長寬比例上也都不盡相同。
因此,為了不讓解析度較差的照片看起來品質比較差,同時也為了避免照片看起來使人有過於嚴肅且難以親近的感覺,因此,每位教授的個人照片在目錄顯示時,將會被自動裁切以正方形的形式呈現,版面更加整齊,同時四周也採用了弧度較大的 CSS 圓角進行視覺修飾,讓每位人物照片都可以展現最佳的親和力。由於照片的處理是透過程式自動化的,因此,上稿人員無需自行後製,只需要將照片上傳到網站上即可,對於後續維護來說可以省下許多時間。
這個專案自 2024 年 10 月開始討論製作,已於 2024 年 12 月正式上線,中間製作期間約兩個月。
專案頁面:
https://refine.tw/portfolio/uctsfellowship-org-uchicago